
Очень часто можно встретить кнопки «расшаривания/лайков» на сайтах, но крайне редко встречаются правильно расшаренные страницы при пролистывании ленты в социальных сетях. По мере увеличения влияния социальных сетей в мире создания и продвижения сайтов, был разработан словарь, который помогает управлять данными сайта, при добавлении его в социальные сети.
Что же такое Open Graph?
Изначально Open Graph — словарь, который разработал Facebook для того, чтобы любой сайт смог стать частью этой социальной сети и красиво в ней отображаться. С помощью OG показываются расширенные ссылки сайтов.
В настоящее время такие социальные сети как Вконтакте, Гугл+, Твиттер и другие, поддерживают разметку сайта Open Graph.
Ниже, мы подробней расскажем об основных мета-тегах Open Graph:
- og:title - название объекта;
- og:image - URL изображения, описывающего его;
- og:description - описание объекта, по умолчанию используется содержимое meta description тэга, которое не должно превышать лимита в 160 символов, для og:description лимит увеличен примерно до 295 символов. Хорошая возможность, написать более интересное и развернутое описание, которое поможет привлечь большее число посетителей к вам на сайт.
Как использовать Open Graph?
Для того чтобы социальные сети выводили нужную вам информацию необходимо в html - разметку страницы между тегами head добавить несколько строк кода. К примеру:
/* код, указывающий на картинку, которая появится в анонсе на страницах социальной сети */
/* мета-тег описывающий заголовок выводимого анонса */
Практика
Мы провели эксперимент, добавили главную страницу нашего сайта и страницу одной статьи в несколько социальных сетей, без мета-тегов Open Graph, и с ними. Результат вы можете увидеть ниже.
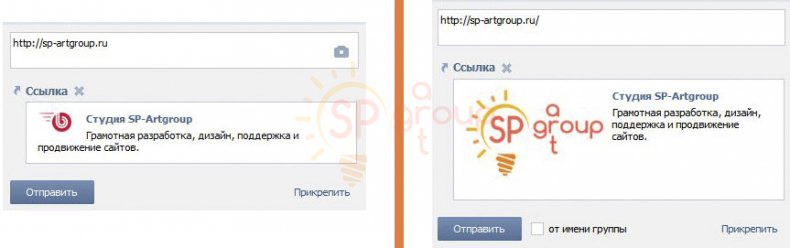
Вот что мы увидели Вконтакте, при добавлении главной страницы:

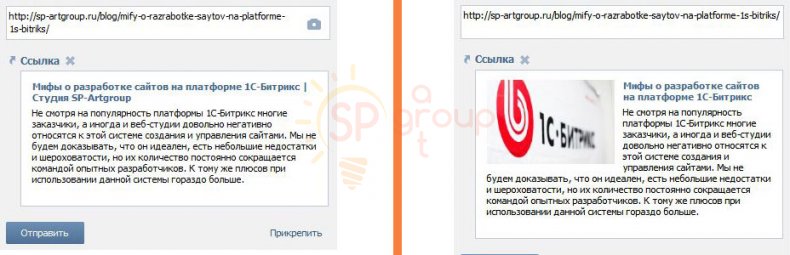
А вот что было при добавлении статьи из блога:

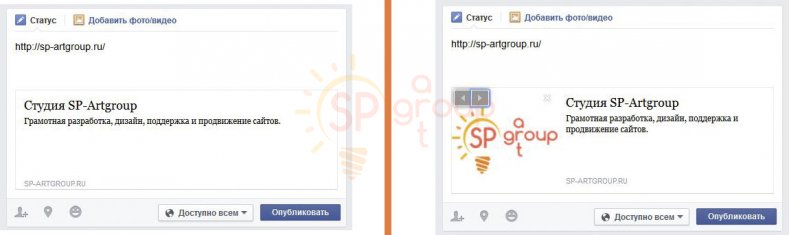
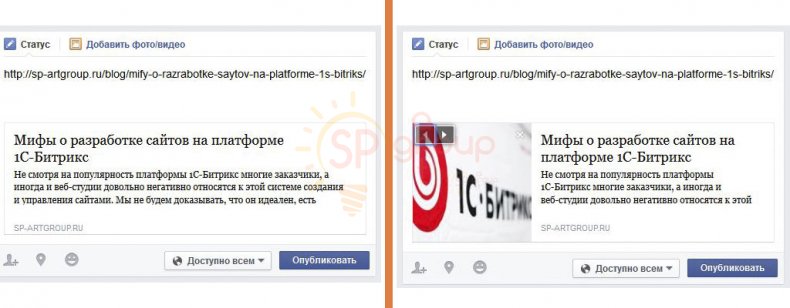
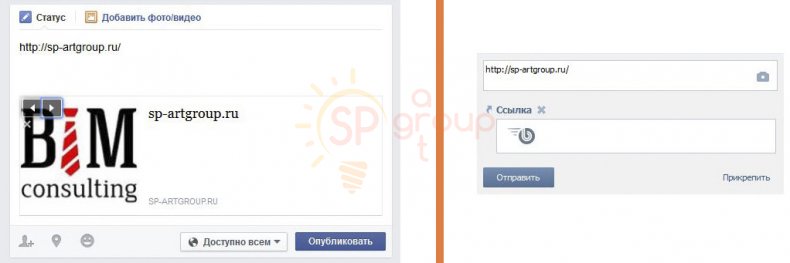
Согласитесь что с изображением страницы выглядят более привлекательно и интересно. Аналогичный эксперимент мы провели с фейсбуком:


Разница лишь в осутствии картинки, ещё из за того что у нас на большинстве страниц прописаны такие важные мета-теги как title и description, в их отсутствии выводилось было совсем непонятно что:

Если вам самим удалось добавить мета-теги на сайт, но при добавлении страниц выводится некоректная информация, не стоит расстраиваться, дело в том что запрашиваемые сервером данные кэшируются для каждой страницы. На данный момент нам известны страницы обновления кэша для следующих социальных сетей:
Резюмируя хочется сказать, что очень важно следить за внешним видом вашего сайта с любой стороны, откуда к вам может прийти ваш потенциальный клиент, а поскольку социальные сети очень популярны, то на отображение вашего сайта в анонсах социальных сетей стоит обратить особое внимание